Accessing Ribbon Settings

You can access ribbon settings via two different sales channels:
For Existing Website
Navigate to Sales Channels: Log into your Shoprocket dashboard and go to "Sales Channels".
Choose Existing Website: Select "Existing Website" from the available options.
Find Ribbons: Scroll down to the "Element to Show" section. You will find "Ribbons" at the bottom of this section.
For Hosted Store
Navigate to Sales Channels: Log into your Shoprocket dashboard and go to "Sales Channels".
Choose Hosted Store: Select "Hosted Store" from the available options.
Product List Settings: Go to the "Product List" section. "Ribbons" can be found at the bottom of this section.
Enabling/Disabling Ribbons
Once you are in the correct section (depending on your sales channel), you can enable or disable the ribbons:
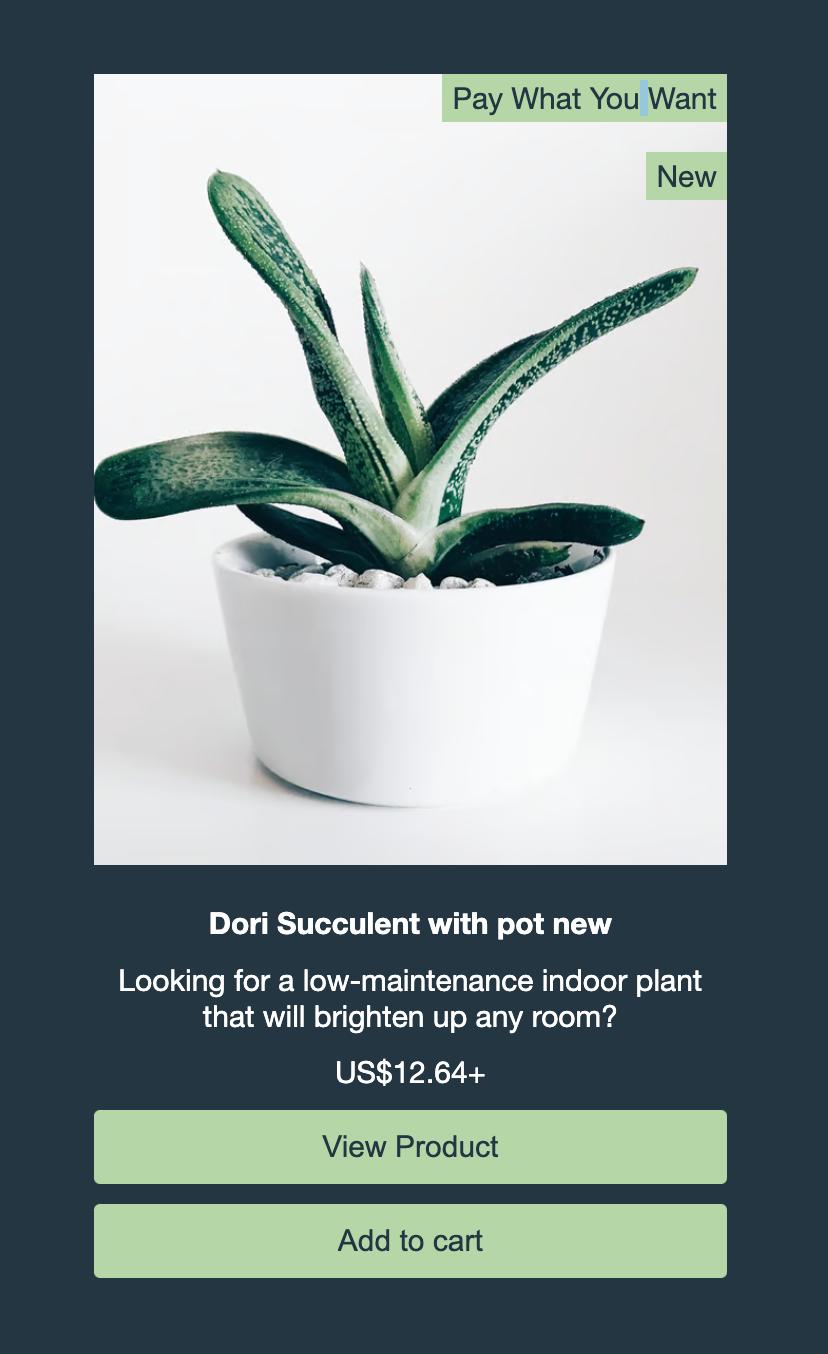
- Toggle On/Off: For each ribbon (Sale, Free Shipping, New Product, Digital Download, Pay What You Want), simply toggle the switch to enable or disable them.
Updating Embed Codes Directly
For more advanced users, ribbons can also be managed directly in the embed codes. This is useful if you need to make changes across multiple pages or templates.
Locate Embed Code: Find the Shoprocket embed code in your website's HTML or template files.
Modify Ribbon Configs: Look for the ribbon configurations in the embed code. They will appear as follows:
"show_sale": "1","show_free_shipping": "1","show_new_product": "1","show_digital_download": "1","show_pwyw": "1",Change Values: Set the value to "1" to show the ribbon, or "0" to hide it. For example, to hide the "Sale" ribbon, change
"show_sale": "1"to"show_sale": "0".Save and Update: After making your changes, save the file and ensure your website is updated with the new code.
Remember
- Check Your Changes: After making changes, always preview your site to ensure the ribbons appear as expected.
- Consistency: Ensure consistency across all products and pages for a professional look.
- Support: If you encounter any issues or need assistance, don't hesitate to contact Shoprocket support for help.




