Shoprocket Hosted Stores are available on all our plans.
What are Hosted Storefronts?
Shoprocket is an omni-channel eCommerce platform, which means we offer a multichannel approach to selling that focuses on providing a seamless customer experience whether your users are shopping on your own website, a 3rd party blog, a Shoprocket hosted storefront or your social media channels.
This guide will help you set up a Hosted Storefront, which is ideal for sellers who do not yet have their own website, or those that prefer to keep their store separate from their main website (either by choice or technical limitations of their site).
Our Hosted Storefronts, as the name suggests, are hosted on the Shoprocket network. We deploy a global CDN to ensure lightning-fast speeds and absolute peace of mind when it comes to uptime.
You can view a demo Hosted Storefront here: https://demo.shoprocket.io/
How to set up a Hosted Storefront
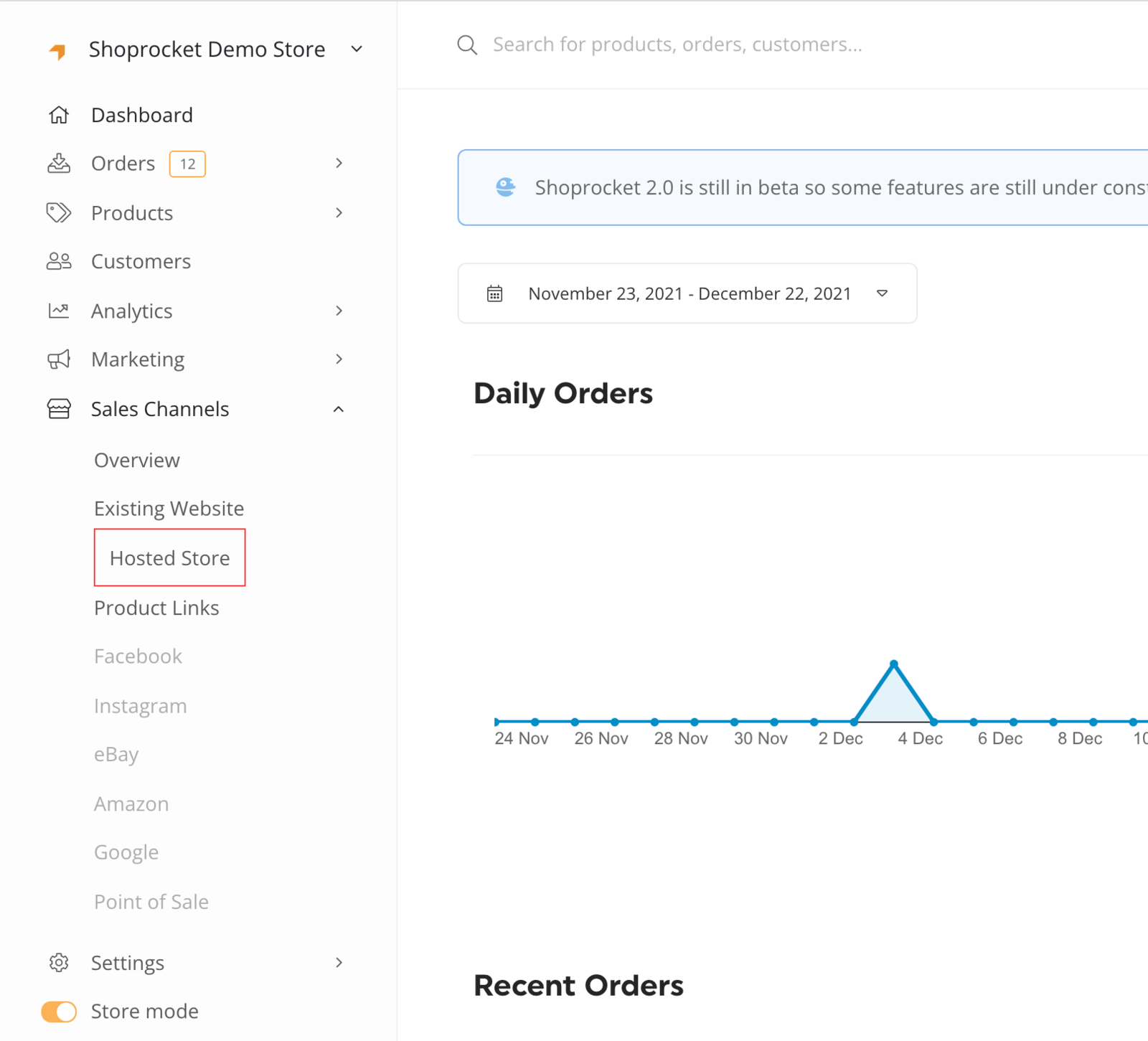
To begin customising your storefront, log in to your dashboard and click on "sales channels" in the left-hand sidebar, then choose Hosted Store.

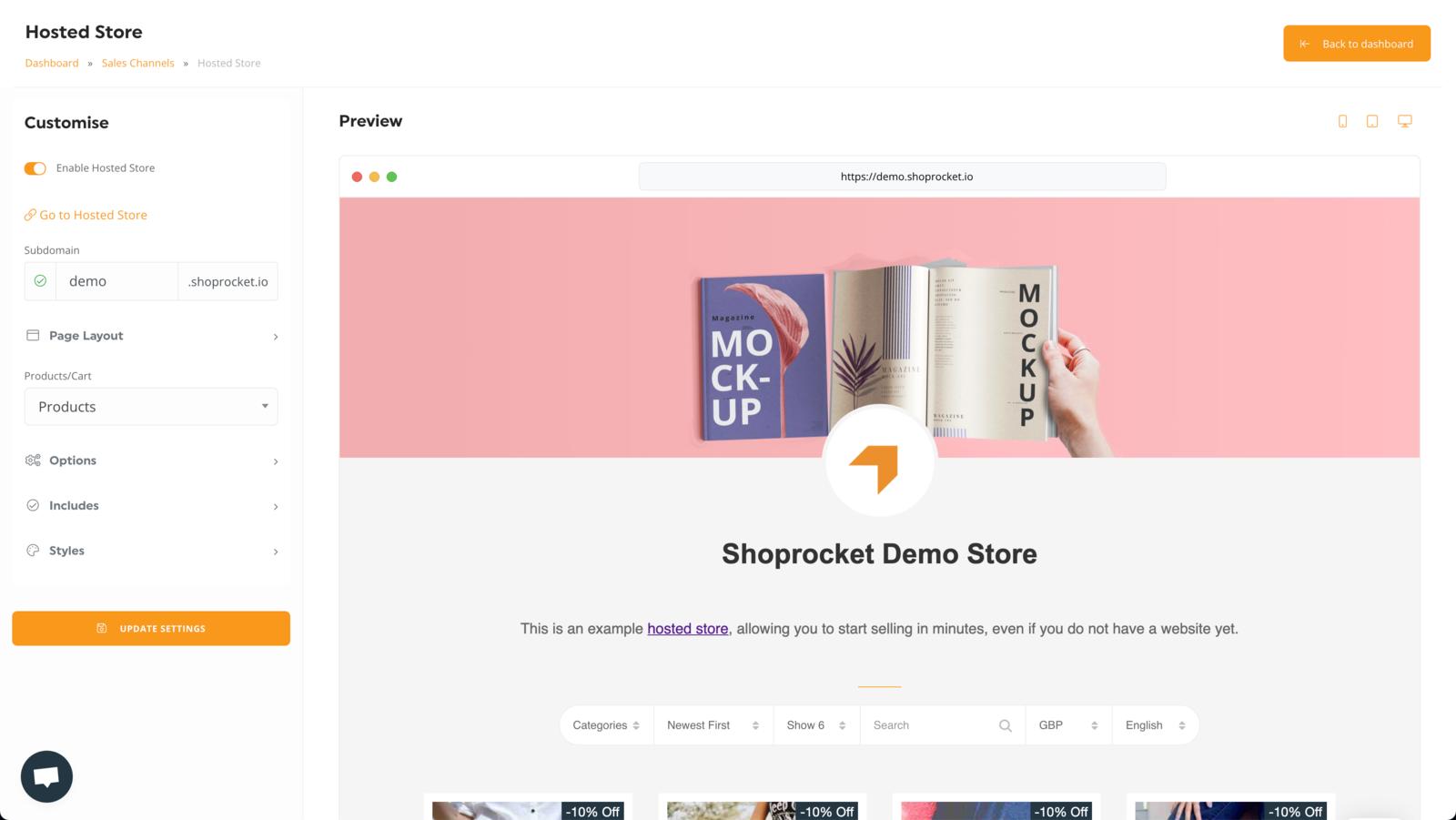
From there, you'll be greeted with the hosted store editor, along with a real-time preview panel to help visualise the changes you make.

In the left-hand editor panel, you'll find a switch to enable/disable your hosted store, a link to visit your store, and the subdomain field. For the subdomain, we suggest using your store name, such as my-store-name.shoprocket.io.
You can also use your own domain name, such as my-store-name.com, contact us for instructions on how to set this up
In the "Layout" section, you can specify which elements you want to include on the page, such as:
- Store name
- Logo
- Favicon (the small icon that appears in the browser URL bar/tabs)
- Cover image (the large image header across the top of the page)
- Description (the store introduction/about text below the cover image)
- Bottom text (a text area displayed at the bottom of your store, ideal for terms & shipping policies)
Options
The following options are available from the "Options" section in the left-hand menu:
- Products to display - Choose to show all products, or only products from specific categories
- Product size - Set the size of the embedded items (small, medium or large)
- Image fit - Define whether the product images should be cropped to the available size, or scaled-down (cropped will keep all images the same size and more uniform)
- Image width - Set the width of the image
- Image height - Set the height of the image
- Button style - choose between "Standard" (rectangular buttons with text) "Minimal" (circle buttons with icons) or "On Hover" (circle buttons with icons that only appear when hovering over the product)
- Default Sorting Order - Define the sort order that products will be listed by default (Default, Newest First, Name: A-Z, Name: Z-A, Price: Low-High, Price: High-Low)
- Products per page - Specify how many products to load into the view
- Hide out of stock products - Choose whether or not to completely hide products that are out of stock, or show them with an "Out of stock" message
Includes
You can also specify which elements to include, such as the "view product" button, and the "Ribbons"
The following includes are available from the "Includes" section in the left-hand menu:
- Search box - Displays the "search" field above your Products embed (only available on multiple products embed)
- Sort box - Displays the sort order dropdown menu (only available on multiple products embed)
- Limiter per page box - Displays the items per page dropdown menu (only available on multiple products embed)
- Currency box - Displays the currency dropdown for customers to view prices in their preferred currency (currencies must be enabled first in your store settings)
- Language box - Displays the language dropdown for customers to switch languages (Store texts must be set up first in your settings)
- Category box - Displays the category dropdown, allowing customers to filter products by category (only available on multiple products embed)
- Product name - Displays the product name
- Product price - Displays the product price
- Product image - Displays the product hero image
- Product summary - Displays the product summary text
- View product button - Displays the button to open the full product details in a modal
- Add to cart button - Displays the button to add the item to the cart (options will appear above on hover, products that require more advanced options/variations will open the view product modal on click)
- Min/max order quantity - Displays the minimum & maximum order quantities available, if set in your product
- Free shipping ribbon - Displays the "Free Shipping" ribbon on your product if free shipping is applicable
- New product ribbon - Displays the "New" ribbon on products added within the last 20 days
- Digital download ribbon - Displays the "Digital Download" ribbon on products that include a downloadable file on purchase
View Product Popup
For products that have the "view product" option enabled, you can customise which of the following elements to display in the modal:
- Product name - Displays the product name
- Product price - Displays the product price
- Quantity select - Displays the quantity select field (if disabled, only 1 can be added to the cart at a time)
- Product image - Displays the product image gallery
- Image thumbnails - Displays the image gallery thumbnails
- Product reviews - Displays the product reviews
- Product summary - Displays the product summary text
- Product description - Displays the product description
- Product SKU - Displays the product stock-keeping unit (SKU)
- Product categories - Displays the products linked categories
- Social sharing icons - Displays buttons allowing for 1 click share of the product to social media channels
- Related products - Displays the related products
- Min/max order quantity - Displays the minimum & maximum order quantities available, if set in your product
You can also choose from the following options:
- Image fit - Define whether the product images should be cropped to the available size, or scaled-down (cropped will keep all images the same size and more uniform)
- Image width - Set the width of the images
- Image height - Set the height of the images
- Thumbnail layout - Position the image gallery thumbnails horizontally below the image gallery, or vertically to the left
- Variation style - Choose between standard "dropdown" menus to choose from or "plain" text menus
Styles
You can customise the following colours via the generator:
- Product title
- Product price
- Product summary
- Buy button background
- Buy button text/icon
- View product button background
- View button text/icon
- View cart button background
- View cart button text
- Basket widget colour
- Basket background
- Basket text colour
- Product item background
Once you're happy with the store's appearance, simply share your store URL and start selling.




